7 dicas simples de tipografia para melhorar o visual de seu blog ou de seus documentos
Até mesmo os profissionais da área raramente conhecem com profundidade suficiente os preceitos da tipografia, e em geral agem "de ouvido" na hora de selecionar a melhor fonte true type, a largura de suas colunas, o espaçamento entre as palavras ou outros aspectos tipográficos envolvidos na criação dos textos mais comuns.
As tecnologias atuais da web com CSS e dos processadores de texto mais comuns permitem uma boa amplitude e profundidade de controle tipográfico, mas isto vale muito pouco se você não souber definir corretamente os seus parâmetros.

Eu mesmo não sou nenhum especialista no assunto, entretanto andei lendo sobre esta arte e abaixo compartilho com vocês (sem usar nada do vocabulário altamente especializado dos tipógrafos) algumas das dicas simples que encontrei para alcançar uma melhor composição visual ao preparar websites, blogs ou mesmo documentos impressos.
A maior parte do material abaixo teve origem no texto "Five simple steps to better typography", de Mark Boulton. Se você lê em inglês, não deixe de olhar os detalhes adicionais e ricas ilustrações do texto dele!
Vamos às dicas:
- Largura das colunas de texto: A largura ideal é uma função do tamanho da fonte que você adotar, e a regra prática para buscar a melhor legibilidade é usar como base a largura ocupada por 2 ou 3 alfabetos completos - ou por uma frase de 50 a 80 toques.
- Altura das linhas de texto: O valor ideal é uma função do espaçamento entre as palavras do seu texto e da largura da coluna - a altura da linha deve ser maior que o espaçamento entre as palavras, e deve crescer na proporção em que você aumenta a largura das suas colunas de texto.
- Texto em reverso: Se o seu texto é em cor clara sobre um fundo escuro, você deve diminuir o peso da fonte, aumentar o espaçamento entre os caracteres e aumentar a altura das linhas.
- Espaçamento entre as palavras: Para melhor legibilidade, quanto mais estreita a coluna, menor o espaçamento entre palavras.

O exemplo da direita mostra bullets "pendurados"
- "Pendurando" os bullets: Quando você criar listas de itens e demarcá-las com "bullets", como os desta lista que você está lendo (e que não está tipograficamente correta), a melhor legibilidade é obtida quando o texto fica alinhado verticalmente com o parágrafo acima da lista, e as marcações ("bullets") ficam à esquerda, "pendurados" na margem. Veja exemplos na figura acima.

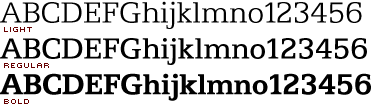
fonte ATF Antique
- Escolha fontes adequadas: Quanto menos variação de fontes, melhor. Não existe uma regra geral, mas o mais comum é escolher fontes com serifas (exemplos: Times, Garamond, Baskerville, Bodoni) para o corpo do texto, e fontes sem serifas (exemplos: Arial, Helvetica, Futura, Frutiger) para os títulos. O ideal é que haja diferenciação clara e contraste entre a fonte do corpo e a dos títulos. Para ver algumas fontes de boa qualidade que você pode usar sem pagar nada nem infringir direitos autorais, visite o artigo "25 Best Free Quality Fonts", de Vitaly Friedman.

- Escolha tamanhos de fontes obedecendo a escala de tipos: Os tamanhos e proporções entre os diferentes elementos de texto são padronizados pelos tipógrafos há séculos, e se reproduzem nos livros e revistas que você lê, desde as primeiras cartilhas. Adotando os tamanhos e proporções padronizados, que são os da figura acima, você causa melhor impressão no leitor e aumenta a legibilidade.
Comentar
Comentários arquivados